آیا باید عنوان صفحه (Page Title) و H1 متفاوت باشند؟
هنگامی که در موتورهای جستجو، به جستجو میپردازید اولین چیزی که شما را به خود جذب میکند چیست؟ به احتمال زیاد لینکهای آبی در نتایج خواهند بود که عنوان صفحات مختلف وب هستند و در نتایج موتورهای جستجو رتبهبندی میشوند. بنابراین تگ عنوان (Page Title) صفحه وب، به توصیف محتوای صفحه وب کمک میکند و یکی از عوامل مهم رتبهبندی است. به طور مشابه سرتیتر اصلی (Heading 1) صفحه وب شما نیز به توضیح موضوع محتوای صفحه وب کمک میکند. بنابراین اگر هر دو این تگها به توصیف صفحه وب کمک میکنند، آیا عنوان صفحه و H1 باید یکسان باشند؟

آیا باید عنوان صفحه (Page Title) و H1 یکی باشند؟
بیایید عنوان صفحه و H1 را مورد کندوکاو قرار دهیم و ببینیم که آیا هر دوی اینها باید یک متن یکسان داشته باشند؟
آنچه میخوانید:
درباره تگ عنوان
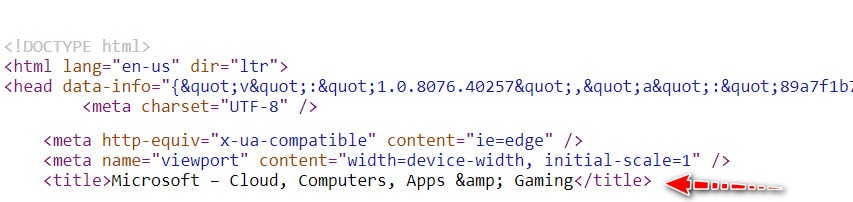
تگ عنوان یک تگ HTML است که به درک مختصری از موضوع یک صفحه خاص وب کمک میکند. این تگ در داخل تگ Head ساختار HTML قرار میگیرد:
<title>Example Title Tag for a Webpage</title>

هنگامی که تگ عنوان را به صفحه وب خود اضافه کردید، میتوانید این تگ را در موارد زیر مشاهده کنید:
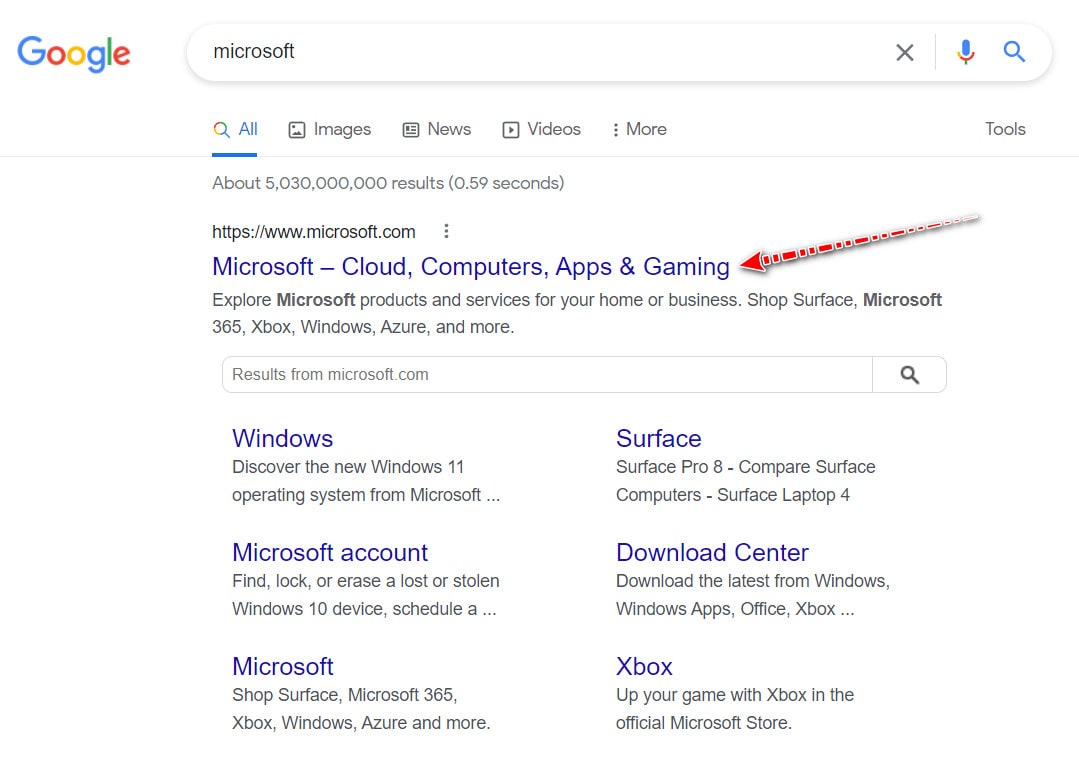
- لینک آبی رنگ در نتایج موتور جستجو هنگام جستجو در موتور جستجو.

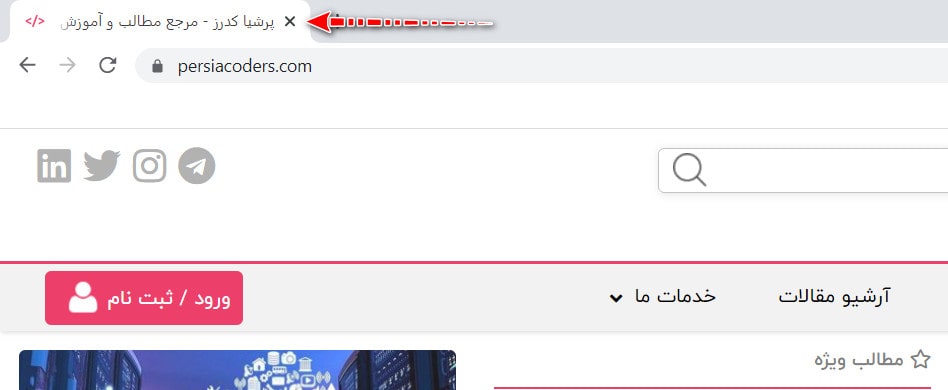
- هنگامی که صفحه وب را در مرورگر خود باز میکنید، در بالای پنجره مرورگر (تب مرورگر)

- هنگامی که یک صفحه وب در شبکههای اجتماعی به اشتراک گذاشته میشود، اگر تگهای open graph و لینک توییتر در صفحه وب شما اجرا برنامه نویسی شده باشد، عنوان به طور خودکار در قسمت رسانه اجتماعی نشان داده میشود.
برای امتیازگیری در سئو چطور عنوان را بنویسیم؟
- عنوان منحصربهفرد: شما باید یک عنوان منحصربهفرد برای هر صفحه وب در وبسایت خود اضافه کنید تا به وضوح با محتوای موجود در هر صفحه وب مطابقت داشته باشد. (از نوشتن عناوین تکراری و کپی بپرهیزید)
- افزودن کلمات کلیدی در ابتدا: باید کلمات کلیدی اصلی صفحه وب را در ابتدای تگ عنوان اضافه کنید.
- طول عنوان: معمولا اکثر کارشناسان سئو طول تگ عنوان تا ۶۰ کاراکتر را پیشنهاد میکنند. همانطور که در نتایج جستجوی گوگل قرار نمایش داده میشود.
درباره تگ هدینگ (Heading)
تگهای هدینگ، که از عناصر H1 تا H6 تشکیل شدهاند، به اضافه کردن سرفصلها و زیرتیترها به محتوای شما کمک میکنند و درک کل محتوای شما را هم برای کاربران و هم برای موتورهای جستجو آسان میکنند. تگ H1 اصلیترین و مهمترین هدینگ یک صفحه وب است. در حالی که H6 کمترین اهمیت را دارد.
<h1>Example H1 Tag on a Webpage</h1> <h2> Example H2 Tag on a Webpage</h2> <h3> Example H3 Tag on a Webpage</h3> <h4> Example H4 Tag on a Webpage</h4> <h5> Example H5 Tag on a Webpage</h5> <h6> Example H6 Tag on a Webpage</h6>
هنگامی که تگهای هدینگ را به صفحه وب خود اضافه میکنید، این تگها تنها در محتوای Body صفحه وب شما قابل مشاهده هستند.
برای امتیازگیری در سئو چطور Heading را بنویسیم؟
- استفاده از H1بصورت تکی: صفحه وب باید دارای یک هدینگ اصلی به عنوان یک تگ H1 باشد که بتواند صفحه وب را توصیف کند. این هدینگ باید برای کاربران و موتورهای جستجو به راحتی قابل درک باشد.
- محتوای ساختاریافته: تگهای هدینگ در صفحه وب باید بتوانند ساختار واضح محتوا را نشان دهند. چرا که جریان تگهای هدینگ باید سازگار و ساختار یافته باشد:
- H2 باید به عنوان زیرهدینگ اصلی استفاده شود و میتواند چندین بار تکرار شود. (منظور تکرار خود تگ H2 است و نه کلمات تکراری!)
- تگهای هدینگ H3 تا H6 باید به عنوان زیرهدینگهای H2 قرار گیرند و نباید مستقیما زیرهدینگ H1 قرار گیرند.
- کلمات کلیدی اهرمی: تگهای زیرهدینگ (H2 تا H6) باید شامل کلمات کلیدی مرتبط باشد تا به خوانندگان کمک کند تا در مورد محتوای هر زیرهدینگ بدانند.
- اما از استفاده زیاد از کلمات کلیدی در تگهای هدینگ (H1 تا H6) خودداری کنید. هر تگ هدینگ باید با محتوای نوشته شده در زیر آن مطابقت داشته باشد تا مرتبط و قابل درک باشد.
عنوان اصلی صفحه و H1 باید یکسان باشند یا متفاوت؟
اگر هم تگ عنوان و هم تگ هدینگ H1 به توضیح موضوع محتوای موجود در صفحه وب کمک میکنند. پس چرا هر دو مورد نیاز هستند. چرا تنها استفاده از یکی از آنها در صفحه وب کافی نیست؟
هر دو این تگها مورد نیاز هستند زیرا هر دو به کاربران و موتورهای جستجو در مکان های مختلف نشان داده میشوند. بیایید هر دو این تگها را در اینجا با هم مقایسه کنیم:
| مقایسه تگهای عنوان و H1 | تگ عنوان | تگ هدینگ H1 |
| نمایش آنها | – لینک آبی در نتایج جستجو – بالای مرورگر – در قسمت رسانه های اجتماعی |
– به عنوان سرتیتر اصلی در صفحه وب |
| طول تگها | – طول پیشنهادی تگ عنوان ۵۰ تا ۶۰ کاراکتر بر اساس کاراکترهای قابل مشاهده در نتایج گوگل است. – اما به گفته گری ایلیز گوگل، در صورت مرتبط بودن می تواند طولانیتر باشد. |
– هیچ توصیه خاصی وجود ندارد، اما همچنان تگ عنوان H1 نباید خیلی طولانی باشد و میتوانید آن را تا ۶۰ کاراکتر همچون تگ عنوان استفاده کنید. |
| عامل رتبهبندی | – تگ عنوان یکی از فاکتورهای مهم رتبهبندی در نتایج موتورهای جستجو مانند گوگل است. | – تگ هدینگ H1 یا سایر تگهای عنوان (H2 تا H6) فاکتورهای رتبهبندی نیستند اما تاثیرگذار هستند. |
| تجربه کاربری | – تگ عنوان باید مرتبط و چشم نواز باشد تا کاربرانی را که در موتورهای جستجو، جستجو می کنند به خود جذب کند و کلیک کنند. | – تگهای هدینگ کمک میکنند تا صفحه وب شما ساختار یافته و قابل درک باشد زیرا محتوا میتواند تحت عنوانهای فرعی مختلف نشان داده شود. – به بهبود تجربه کاربر و همچنین موتورهای جستجو مانند محتوای ساختاریافته کمک میکند. |
بنابراین با وجود تمام تفاوتهای برجسته شده در بالا، آیا عنوان صفحه و H1 باید یکسان باشد؟
خیر، لزومی در همسان بودن این دو تگ نیست و پیشنهاد میشود با هم تفاوت داشته باشند.
برای مثال موضوع مقاله شما “نحوه جدا کردن نمک از آب” است:
مثال تگ عنوان: «چگونه نمک را از آب جدا کنیم؟ آموزش تصویری»
مثال هدینگ H1: «راههای جدا کردن نمک از آب – آموزش تصویری »
خلاصه
شکی نیست که هم تگ عنوان و هم تگ هدینگ H1 تگهای متفاوتی هستند که در صفحه وب استفاده میشوند. اما همچنان، هر دو به توصیف کل محتوای صفحه وب کمک میکنند. بنابراین خوب است که از عنوان و H1 یکسان در صفحه وب خود استفاده نکنید. هنگام ایجاد هر دو تگ، نکاتی را که باید رعایت شود را در نظر داشته باشید.

چگونه سایت وردپرس خود را به کنسول جستجوی گوگل اضافه کنید
چگونه سایت وردپرس خود را به کنسول جستجوی گوگل (Google Search Console) اضافه کنید در این راهنما، ما به شما نشان خواهیم داد که چگونه به راحتی سایت وردپرس خود […]

انجام تست سرعت وبسایت اصولی چگونه است؟
چگونه به درستی تست سرعت وبسایت را اجرا کنیم (۸ مورد از بهترین ابزارها) بهترین ابزارها برای اجرای تست سرعت وبسایت ابزارهای تست سرعت و نظارت بر عملکرد وبسایت رایگان […]

ده نکته سئو وردپرس برای رشد ترافیک به صورت طبیعی
۱۰ نکته سئو وردپرس برای رشد ترافیک به صورت طبیعی این همان کاری است که وقتی می خواهید یک وب سایت ایجاد کنید، انجام می دهید؛ یک سیستم مدیریت محتوا […]

۱۰ چالش مفید سئو برای توسعهدهندگان وب
ده چالش مفید سئو برای توسعهدهندگان وب بالا آوردن وبسایت با کلی محتوا شاید در حد حرف، آسان باشد. اما وقتی بحث سئو و البته زمان و انرژی لازم برای […]

هاست وبسایت شما چگونه بر سئو اثر می گذارد؟
چگونه هاست سایت شما بر سئو اثر می گذارد؟ برای استفاده از مزایای سئو ، کسب و کارها ابتدا باید اطمینان حاصل کنند که هاست وبسایت آنها یک هاست وب […]








