۱۵ موردی که باید قبل از تغییر تم وردپرس انجام دهید
اگر از وردپرس استفاده کرده باشید، احتمالا حداقل یک بار تمها را تغییر دادهاید. اگر این کار را نکردهاید و این اولین بار است پس در ادامه مقاله با ما همراه باشید. زیبایی وردپرس این است که تغییر قالب را برای کاربران بسیار آسان میکند. به معنای واقعی کلمه چند کلیک با تغییر تم فاصله دارید. اما تغییر تم بسیار بیشتر از کلیک کردن بر روی دکمه فعال سازی است.

پانزده موردی که باید پیش از تغییر تم وردپرس انجام دهید
اقدامات قبل از تغییر تم وردپرس
در این مقاله چک لیستی از کارهایی که باید پیش از تغییر قالب وردپرس انجام دهید، در اختیار شما قرار میدهیم. این مراحل برای اطمینان از اینکه روند به آرامی پیش میرود بسیار مهم هستند، در غیر این صورت میتوانید عناصری را که قصد از دست دادن آنها را نداشتید، از دست بدهید.
آنچه میخوانید:
۱- از تم کنونی خود یادداشت برداری کنید
بسیاری از کاربران وردپرس وبگردی میکنند تا راهحلی برای مشکلات خود بیابند. اغلب آنها این راهحلها را به شکل کدهایی مییابند که به صورت دستی در فایل functions.php یا فایل دیگری اضافه کنند. از آنجا که این تغییرات یک بار انجام شده است، افراد تمایل دارند آنها را به خاطر بسپارند.

فایلهای تم خود را مرور کنید و تمام کدهای اضافی را که اضافه کردهاید یادداشت کنید. همچنین باید زمان بارگذاری موضوع فعلی خود را بررسی کنید چرا که از این طریق میتوانید این دو را با هم مقایسه کنید. به سایتی مانند Pingdom Tools بروید یا از YSlow برای تست صفحات مختلف استفاده کنید (بله صفحات مختلف، نه فقط صفحه اصلی).
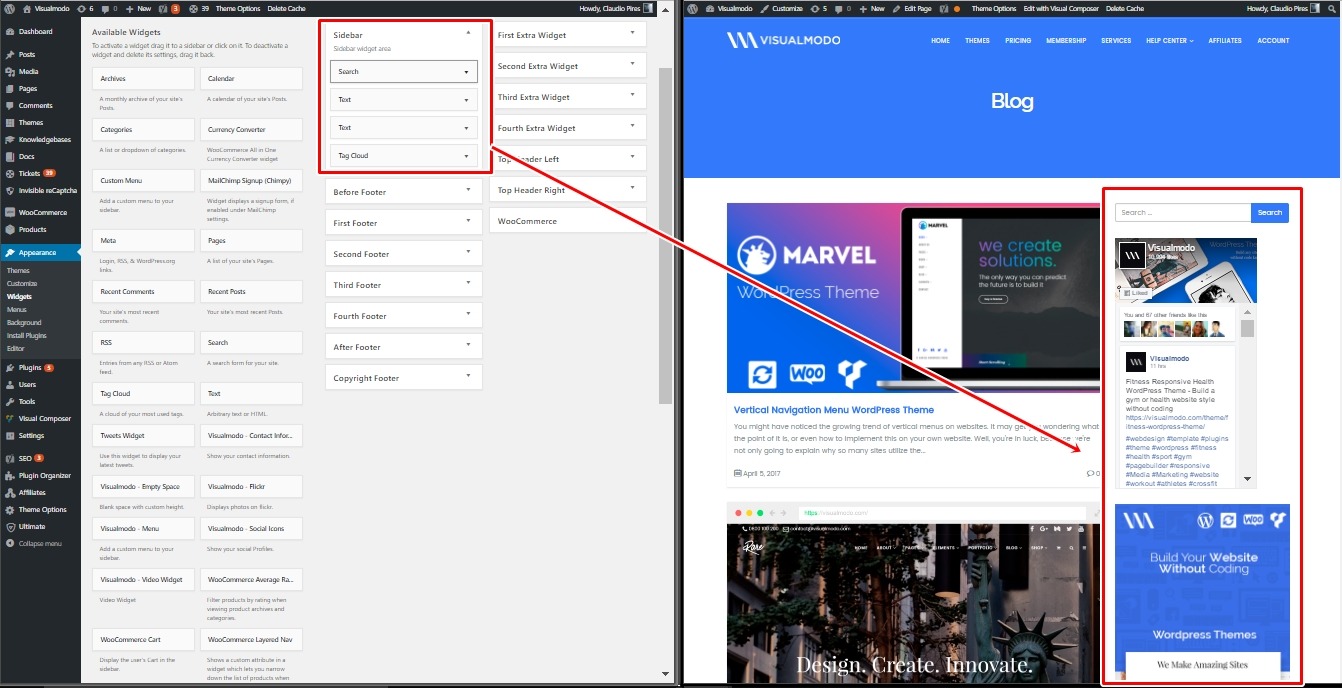
۲- مراقب سایدبارها باشید
باید مطمئن شوید که تم جدید شما برای ویجت آماده است. استفاده از ویجتهای سایدبار واقعا آسان است، بنابراین بسیاری از کاربران از آن برای سفارشی سازی استفاده میکنند. ما متوجه شدیم که سایدبارها احتمالا سفارشیترین قسمت سایتهای وردپرس برای کاربر هستند.

افراد تغییرات زیادی مانند اضافه کردن متون سفارشی، تصاویر، لینکها، تبلیغات و سایر ویجتها ایجاد میکنند. اگر از یک تم دارای ویجت استفاده میکنید و به تمی تغییر میدهید که مناسب ویجت نیست، تمامی امکانات تم را از دست خواهید داد. اگر از یک تم وردپرس با قابلیت ویجت استفاده می کنید، مشکل به وجود نخواهد آمد. همچنین هر چیزی که در فایل sidebar.php تم قدیمی خود تغییر دهید، رونویسی خواهد شد. بنابراین مطمئن شوید که کدها را در سایدبار تم جدید اضافه کنید.
۳- رد را گم نکنید!
اکثر وبلاگنویسان از نوعی تجزیه و تحلیل استفاده میکنند، چه گوگل آنالیتیکس باشد یا یکی دیگر از سرویسها. بسیاری از ما از افزونهها برای افزودن کدهای ترکینگ (tracking) استفاده نمیکنیم. برخی از ما فایل footer.php را باز میکنیم و کدها را تغییر میدهیم. برخی از تمهای ما مکانی برای قرار دادن کد ادسنس دارند. هر کدام را که انتخاب میکنید، باید مطمئن شوید که کد ترکینگ خود را کپی کرده و در موضوع جدید جایگذاری میکنید. این یکی از مواردی است که معمولا توسط کاربران نادیده گرفته میشود. از آنجا که موضوعی بسیار ساده است، بسیاری از ما آن را فراموش میکنیم.
۴- آیا RSS کار میکند؟
بسیاری از ما از FeedBurner برای فیدهای RSS وردپرس خود استفاده میکنیم یا میکردیم. یکی از بخشهای ادغام FeedBurner در وردپرس این است که فیدهای پیشفرض خود را به FeedBurner میدهید تا بتوانید تجزیه و تحلیل را روی مشترکین فید خود انجام دهید. بسیاری از تمها مانند Genesis، Standard Theme و موارد دیگر به شما امکان میدهند FeedBurner را از طریق پنل تنظیمات خود ادغام کنید.

باید مطمئن شوید که فید را به FeedBurner هدایت میکنید، در غیر این صورت دو فید RSS برای وبلاگ شما وجود خواهد داشت. وردپرس اصلی و FeedBurner اطلاعات را از فید RSS وردپرس میگیرند. تعداد زیادی از مشترکان را از دست خواهید داد، چرا که آنها با استفاده از نشانی اینترنتی /feed/ مشترک شدند که دیگر به FeedBurner ارجاع ندارد. مجددا این بدان معنا نیست که آنها را از دست میدهید، بلکه تنها به این معنی است که نمیتوانید آنها را در تعداد FeedBurner ببینید.
۵- پشتیبانگیری (بک آپ)

با پشتیبانگیری دیگر هرگز چیزی را از دست نخواهید داد. به عنوان یک اقدام احتیاطی، باید از تمام فایلهای تم، افزونهها و پایگاه داده خود نسخه پشتیبان تهیه کنید. هرچند اتفاقی نیفتد اما هیچگاه بدون پشتیبانگیری احساس امنیت نخواهید داشت. میتوانید از BackupBuddy برای ایجاد یک نسخه پشتیبان کامل سایت استفاده کنید.
۶- حالت Maintenance (نگهداری یا در حال تعمیر)
احتمالا نمیخواهید کاربرانتان در حین انجام تغییرات، سایت را ببینند، چرا که در نهایت یک سایت خراب یا مانند آن را مشاهده میکنند. بهتر است حالت Maintenance را به مدت ۱۵ تا ۲۰ دقیقه روشن کنید تا مطمئن شوید که همه چیز به درستی کار میکند. هنگامی که حالت Maintenance را راهاندازی کردید، میتوانید ادامه دهید و تم جدید را فعال کنید.

۷- تست کردن تمامی کارکردها و افزونهها
هنگامی که تم جدید را فعال کردید، باید مطمئن شوید که تمام عملکردها و افزونهها همچنان کار میکنند. لیست یادداشتها را که در مرحله ۱ ایجاد کردهاید بیاد آورید. اینجاست که میتوانند مفید باشند. اگر قبلا این کار را نکردهاید، به عقب برگردید و تمام قابلیتهایی را که میخواهید از تم قدیمی به تم جدید بیاورید اضافه کنید.
همه ویژگیها را امتحان کنید، اما نباید محدود به فرآیند کامنت گذاری، صفحات تک پستی، جستجو، صفحه ۴۰۴، صفحه آرشیو، صفحه تماس و غیره باشد. مطمئن شوید که همه ویجتهای شما هنوز هم وجود دارند و کار میکنند. درباره افزونه، فقط باید مطمئن شوید که قالببندی همچنان یکسان است. بسیاری از افزونهها از سبکهای (CSS های) موجود خود برای نمایش خروجی استفاده میکنند. بنابراین باید مطمئن شوید که به همراه تم جدید هنوز هم خوب کار میکنند.
۸- سازگاری با همه مرورگرها
سایت خود را در تمام مرورگرهایی که به آنها دسترسی دارید تست کنید. مرورگرها تمایل دارند چیزها را به گونهای متفاوت ارائه دهند. مخصوصا اینترنت اکسپلورر. شما باید مطمئن شوید که طراحی در مرورگرهای اصلی خوب به نظر میرسد. برخی از تمهای زیبا در مرورگرهای مختلف خوب نشان داده نمیشوند. بنابراین اگر تعداد زیادی از مخاطبان شما از اینترنت اکسپلورر استفاده میکنند (که نمیکنند!)، باید مطمئن شوید که هنوز برای آنها قابل دسترسی است.
۹- کاری کنید که آیتمهای شخص ثالث زیبا به نظر برسند
اگر از Google Adsense یا شرکت تبلیغاتی دیگری استفاده میکنید که به شما امکان قالببندی آنها را میدهد، بهترین گزینه این است که آنها را سفارشی کنید. به عنوان مثال، سایت قبلی نارنجی بود، بنابراین لینکهای نارنجی برای Google Adsense داشتید. حالا اگر این لینکها آبی است، احتمالا باید این موضوع را در نظر بگیرید.
همین امر برای ویجت توییتر، دکمههای مانند فیسبوک و غیره صدق میکند. آنها را با طرح رنگ جدید خود تنظیم کنید. اگر از یک طرح روشن به یک طرح تیره تم را تغییر میدهید یا برعکس، در نتیجه باید آن تغییرات را اعمال کنید.
۱۰- اجازه دهید کاربرانتان مطلع باشند
حالت Maintenance را خاموش کنید و یک پست وبلاگ سریع بنویسید تا به کاربران اطلاع دهید. توجه داشته باشید، شما تنها ۱۵ تا ۲۰ دقیقه را صرف بررسی مسائل کردهاید. هیچ راهی وجود ندارد که بتوانید همه اشکالات را پیدا کنید. با اطلاع دادن به کاربران خود، میتوانید انتظار دریافت گزارش اشکال را داشته باشید. ما اغلب از خوانندگان خود برای تست اشکالات کمک میخواهیم. از مخاطبان خود از طریق توییتر، لینکدین و غیره بپرسید که آیا سایت در مرورگر آنها خوب به نظر میرسد یا خیر. اگر بگویند بله، پس خبر خوبی است. اگر پاسخ خیر دادند، از آنها بخواهید یک اسکرین شات از موضوع بگیرند.
میتوانید به مشکل نگاه کرده و سعی کنید آن را برطرف کنید. اگر نمیتوانید آن را برطرف کنید، از توسعهدهنده تم بخواهید آن را برطرف کند.
توجه: مگر اینکه برای تم پول پرداخت کرده باشید، توسعهدهندگان ملزم به رفع این مشکلات به صورت رایگان نیستند.
کاربران از انواع مرورگرها، رزولوشن صفحه نمایش و غیره استفاده میکنند، بنابراین دریافت نظر آنها مهم است. فراموش نکنید که به خوانندگان RSS خود یادآوری کنید که از سایت نیز بازدید کنند تا بتوانند موارد مثبت را ببینند.
۱۱- اجرای افزونهها
اکنون تمها با ویژگیهای زیادی از پیش بارگذاری شدهاند. به عنوان مثال، اگر از Genesis یا تم دیگری استفاده میکنید که BreadCrumbs دارد، میتوانید از شر افزونه Breadcrumb خلاص شوید. مفهوم ساده است. از شر چیزهایی که نیاز ندارید خلاص شوید. یکی از چیزهایی که باید از آن مطمئن شوید این است که اغلب افزونهها میتوانند این کار را بهتر انجام دهند.
به عنوان مثال بسیاری از تمها با تعداد زیادی ویژگی SEO ارائه میشوند. Genesis، Thesis، Standard Theme و همه موارد دیگر دارای ویژگیهای SEO هستند. ما ترجیح میدهیم از افزونه بسیار قدرتمندتری مانند SEO WordPress توسط Yoast استفاده کنیم. انتخابهای خود را عاقلانه انجام دهید.
۱۲- در هنگام اعمال تغییرات گامهای کوچک بردارید
شما در اینجا با یک موضوع جدید کار میکنید، بنابراین احتمالا بهتر است تغییرات را با دقت انجام دهید. عناصر کوچکتر را تغییر دهید تا مطمئن شوید که در همه مرورگرها به درستی عمل میکنند. سپس هنگامی که به اندازه کافی پیشرفت کردید، میتوانید تغییرات اساسی ایجاد کنید. مهم است که ساختار و معنای موضوع جدید را پیش از ایجاد تغییرات عظیم یاد بگیرید. این کار به شما این امکان را میدهد که فورا مشکل را تشخیص دهید.
۱۳- تست کردن زمان بارگذاری (زمان بالا آمدن سایت)
زمان بارگذاری را که در تم قدیمی خود داشتید (از مورد ۱ این چک لیست) یادداشت کنید و این دو را با هم مقایسه کنید. با بررسی لیست ببینید چه کاری میتوانید برای بهبود زمان بارگذاری انجام دهید.
۱۴- نرخ پرش (Bounce Rate) را مانیتور کنید
پس از تغییر تم، باید مطمئن شوید که نرخ پرش کاربران را زیر نظر دارید. وقتی صحبت از بررسی خوانندگان سایت شما به میان میآید، برخی از تمها بسیار دوستانهتر از بقیه هستند. اگر نرخ پرش شما نسبت به تم قبلی افزایش یافته است، احتمالا باید روی آن کار کنید. ویجتهای پستهای مرتبط و ویجتهای پستهای محبوب را اضافه کنید، یا به سادگی یک فراخوان اقدام (Call To Action) برای خوانندگان جدید داشته باشید.
۱۵- به خوانندگان خود گوش داده و سایت را بهبود دهید
هنگامی که یک طرح جدید منتشر میشود، کاربران همیشه پیشنهاداتی دارند. آنها یا عاشق یک ویژگی خاص هستند یا از یک ویژگی خاص متنفرند. با استفاده از نظرسنجیهای سایت یا نظرسنجیهای شبکههای اجتماعی با مخاطبان خود ارتباط برقرار کنید. ببینید دوست دارند چه چیزی بهبود یابد و سپس روی انجام آن کار کنید.

Com در برابر Net – تفاوت میان پسوندهای دامنه چیست
Com یا Net – تفاوت میان پسوندهای دامنه چیست آیا تا به حال فکر کردهاید که تفاوت میان پسوندهای نام دامنه com. و net. چیست؟ انتخاب نام دامنه مناسب بسیار […]

چگونه XML-RPC را در وردپرس غیرفعال کنیم
چگونه XML-RPC را برای امنیت بهتر وردپرس غیرفعال کنیم احتمالا نمی دانستید که باید XMLRPC را در وب سایت وردپرس خود غیرفعال کنید. امروزه با سرعت بیشتر اینترنت، عملکرد XML-RPC […]

انجام تست سرعت وبسایت اصولی چگونه است؟
چگونه به درستی تست سرعت وبسایت را اجرا کنیم (۸ مورد از بهترین ابزارها) بهترین ابزارها برای اجرای تست سرعت وبسایت ابزارهای تست سرعت و نظارت بر عملکرد وبسایت رایگان […]

بررسی ۶ صفحه ساز با قابلیت کشیدن و رها کردن وردپرس
بررسی شش مورد از بهترین صفحه سازهای وردپرس صفحه ساز وردپرس به شما این امکان را می دهند که بدون نوشتن هیچ کدی طرح وبسایت خود را ایجاد، ویرایش و […]

چگونه محتوای سرقت شده در وردپرس را پیدا و حذف کنیم
چگونه به سادگی محتوای سرقت شده در وردپرس را پیدا و حذف کنیم (پنج روش) در این مقاله ما به شما نشان خواهیم داد که چگونه میتوانید محتوای سرقت شده […]

رفع خطای ایجاد اتصال به پایگاه داده در وردپرس
هیچگونه خطای ایجاد اتصال به پایگاه داده در وردپرس را برطرف کنیم آیا خطای «خطا در برقراری ارتباط با پایگاهداده» را در وبسایت وردپرس خود مشاهده میکنید؟ این یک خطای […]








