بررسی ۶ صفحه ساز با قابلیت کشیدن و رها کردن وردپرس
به دنبال راهی آسان برای ساخت و سفارشی کردن سایت وردپرس خود هستید؟ اینجاست که افزونههای سازنده صفحات وردپرس با قابلیت کشیدن و رها کردن المانها (Drag and Drop) به کار میآیند.

بررسی شش مورد از بهترین صفحه سازهای وردپرس
صفحه ساز وردپرس به شما این امکان را می دهند که بدون نوشتن هیچ کدی طرح وبسایت خود را ایجاد، ویرایش و سفارشی کنید. در این مقاله به معرفی و بررسی شش تا از بهترین صفحه سازهای وردپرس میپردازیم.
آنچه میخوانید:
چرا از صفحه ساز کشیدن و رها کردن برای وردپرس استفاده کنیم؟
هنگام راهاندازی یک وبسایت، بسیاری از مبتدیان به سختی میتوانند طرحبندی صفحه وردپرس خود را سفارشی کنند. در حالی که بسیاری از تمهای ممتاز وردپرس با طرحبندیهای مختلف ارائه میشوند، سفارشی کردن بیشتر آنها برای افرادی که کدنویسی HTML ، CSS و در مواردی PHP را نمیدانند، کاری بسیار سخت است. به همین دلیل است که کاربران اغلب از ما سوالاتی همچون: چگونه میتوانیم وردپرس را به صورت (Drag and Drop) کنیم؟» یا «آیا صفحه سازی برای ساده کردن کشیدن و رها کردن المانهای مورد نیاز وجود دارد؟»
وقتی با افرادی صحبت میکنیم که از سایت سازهایی همچون Weebly به WordPress یا از Wix به WordPress مهاجرت میکنند، رایجترین پاسخ آنها این است: «کاش وردپرس یک صفحه ساز وبسایت کشیدن و رها کردن داشت».
خب، چندین پلاگین صفحه ساز عالی برای وردپرس موجود است. آنها به شما این امکان را میدهند که بدون نوشتن حتی یک خط کد، طراحیهای کاملا سفارشی برای وبسایت را در وردپرس ایجاد کنید.
از آنجایی که پلاگینهای مختلف صفحه ساز برای وردپرس وجود دارد، تصمیم گرفتیم تا بهترین صفحه سازهای وردپرس را با هم مقایسه و رتبهبندی کنیم تا بتوانید راهحل مناسبی را برای رفع نیاز خود انتخاب کنید.
معیارهای ما برای مقایسه این صفحه سازهای وردپرس عبارتند از: سهولت استفاده، انعطاف پذیری و خروجی طراحی. با این اوصاف، بیایید نگاهی به بهترین صفحه سازهای وردپرس در بازار بیندازیم.
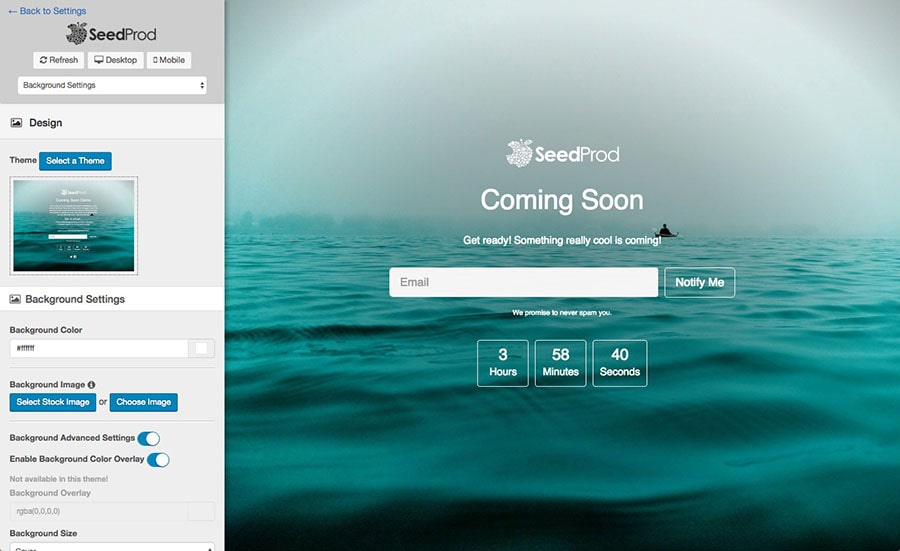
۱) SeedProd
SeedProd یک افزونه صفحه ساز (لندینگ پیج) با قابلیت کشیدن و رها کردن برای وردپرس است. از نظر سرعت و سهولت استفاده، تا حد زیادی بهترین صفحه ساز وردپرس در بازار است. شما میتوانید از میان بیش از ۱۰۰ قالب از پیش ساخته شده زیبا انتخاب کنید، یا یک طرح کاملا سفارشی را با استفاده کشیدن و رها کردن المانها وردپرس ایجاد کنید (بدون نیاز به کدنویسی).

قالب های از پیش ساخته شده برای صفحات لندینگ، صفحات فروش، صفحات تشکر، صفحات ثبت وبینار، صفحات به زودی، صفحات حالت نگهداری، صفحات ۴۰۴ و موارد دیگر وجود دارد. بر خلاف سایر صفحه سازهای وردپرس که کند هستند، SeedProd با در نظر گرفتن سرعت وبسایت ساخته شده است. این امر تضمین میکند که صفحات شما سریعترین هستند، بنابراین میتوانید در سئو رتبه بالاتری داشته باشید.
SeedProd دارای یک سیستم طراحی هوشمند است، بنابراین می توانید با استفاده مجدد از عناصر به جای انجام کارهای تکراری در زمان خود صرفهجویی کنید. میتوانید طرحهای رنگی را تعریف کنید، ترکیبهای فونت، قالبهای صفحه، بلوکهای سفارشی، بخشها و موارد دیگر را ذخیره کنید.
تمام بلوکها و ویژگیهایی را دارد که از یک صفحهساز قدرتمند انتظار دارید، مانند فرمهای optin، پروفایلهای اجتماعی، تایمرهای شمارش معکوس، فرمهای تماس، دکمهها، بلوکهای محتوای مختلف و موارد دیگر.
بهترین بخش این است که برخی از بلوکها حتی دارای قالبهای از پیش ساخته شده هستند، بنابراین میتوانید با تطبیق قالبهای بلوک مورد علاقه (با یک کلیک) روند طراحی را سرعت بخشید. می توانید از ویژگی نگاشت دامنه سفارشی آنها برای ایجاد سایتهای میکرو در وردپرس استفاده کنید. سازمانها از آن برای مدیریت صفحات لندینگ چندین مشتری از یک بار نصب وردپرس استفاده میکنند.
SeedProd با تمام تمها و افزونههای محبوب وردپرس کار میکند. همچنین دارای مدیریت داخلی است و میتوانید به راحتی با سرویسهای ایمیل مارکتینگ محبوب مانند MailChimp، ActiveCampaign، ConvertKit و غیره ارتباط برقرار کنید. بیش از ۱ میلیون کاربر از SeedProd برای ایجاد طرحبندی بهتر وبسایت استفاده میکنند.
نتیجه گیری: SeedProd سریعترین گزینه صفحه ساز در بازار است. همچنین مقرون به صرفهترین است. کتابخانه بزرگ آنها از قالبهای از پیش ساخته شده و بلوکهای حرفهای، صرفهجویی زیادی در زمان میکند. توانایی سفارشی کردن هر جزئیات کوچک، آن را به راهحلی عالی برای همه کاربران وردپرس تبدیل میکند.
۲) Beaver Builder
Beaver Builder یک افزونه محبوب صفحه ساز برای وردپرس است. میتوانید به سرعت با رابط کاربری آن آشنا شوید و با تور داخلی آن شروع کنید. Beaver Builder با یک رابط زنده کشیدن و رها کردن ارائه میشود. با کشیدن عناصر از نوار کناری و رها کردن آنها در صفحه، میتوانید تمام تغییرات خود را در حین اضافه کردن آنها مشاهده کنید.

میتوانید روی هر عنصری در صفحه کلیک کنید تا ویژگیهای آن را ویرایش کنید. ماژولهایی وجود دارند که به شما امکان میدهند تقریبا هر چیزی را که میخواهید اضافه کنید، از جمله Slider، Carousel، پسزمینه، بلوکهای محتوا، دکمهها و موارد دیگر.
همچنین دارای بیش از ۳۰ قالب با طراحی دقیق برای صفحات لندینگ است که ایجاد طرحبندی وبسایتهای خیره کننده را بسیار آسان و سریع میکند. به نظر ما Beaver Builder بسیار کاربرپسند است. Beaver Builder بهروز شده است تا در کنار ویرایشگر جدید وردپرس گوتنبرگ کار کند.
نتیجه گیری: Beaver Builder یک گزینه صفحه ساز محبوب در بازار است. همراه با قالبهای از پیش ساخته شده است که به شما در شروع کار کمک کند. بسیاری از متخصصان وب از Beaver Builder برای ایجاد سایتهای مشتری و تمهای سفارشی خود استفاده میکنند.
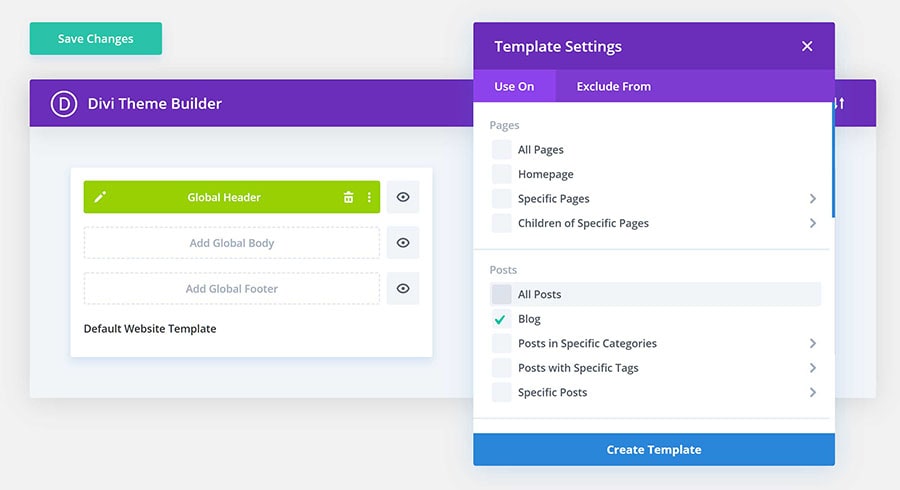
۳) Divi
Divi یکی دیگر از صفحه سازهای وردپرس است. استفاده از آن بسیار آسان است و دارای بیش از ۲۰ طرحبندی/قالب برای انواع مختلف وبسایتها است. مشابه SeedProd و Beaver Builder، Divi Builder یک صفحه ساز با قابلیت کشیدن و رها کردن بصری و یک ویرایشگر WYSIWYG واقعی است (آنچه ویرایش میکنید همان چیزی است که کاربر واقعی میبیند).

میتوانید مستقیما روی صفحه خود کلیک کنید و با پیشنمایش همزمان همه تغییرات، ویرایش را شروع کنید. برای دیدن طرح جدید خود نیازی به ذخیره و کلیک بر روی پیش نمایش ندارید. Divi دارای ۴۶ ماژول محتوا است که میتوانید آنها را در هر نقطه از طرحبندی خود بکشید و رها کنید. میتوانید آنها را در ۳ نوع بخش، ۲۰ نوع ردیف مرتب کنید و هر عنصر را با استفاده از تنظیمات طراحی پیشرفته آن سفارشی کنید.
با Divi، میتوانید هر نوع طرحبندی صفحه سفارشی را که میخواهید در عرض چند دقیقه ایجاد کنید. سپس میتوانید این طرحبندیهای Divi را برای استفادههای بعدی در سایت خود ذخیره کنید. همچنین میتوانید یک طرحبندی را از یک نصب Divi به دیگری اکسپورت کنید. افزونه Divi Builder ستون فقرات تم Divi است، اما با هر تم وردپرس دیگر به خوبی کار میکند.
بهتر از همه اینکه Divi گزینههای قیمتگذاری بسیار جذابی دارد. با یک قیمت واحد، تم Divi، پلاگین صفحه ساز Divi و سایر محصولات Elegant Themes را دریافت خواهید کرد. این بدان معناست که میتوانید از تم Divi استفاده کنید یا افزونه Divi Builder را روی هر تم دیگری نصب کنید.
نتیجه گیری: Divi یک جایگزین عالی برای SeedProd است. دارای صفحه ساز قدرتمند با امکانات طراحی بی حد و حصر است. با تعداد زیاد ماژولهای محتوا به شما این امکان را میدهد که به معنای واقعی کلمه هر نوع وبسایتی را که واقعا میخواهید ایجاد کنید.
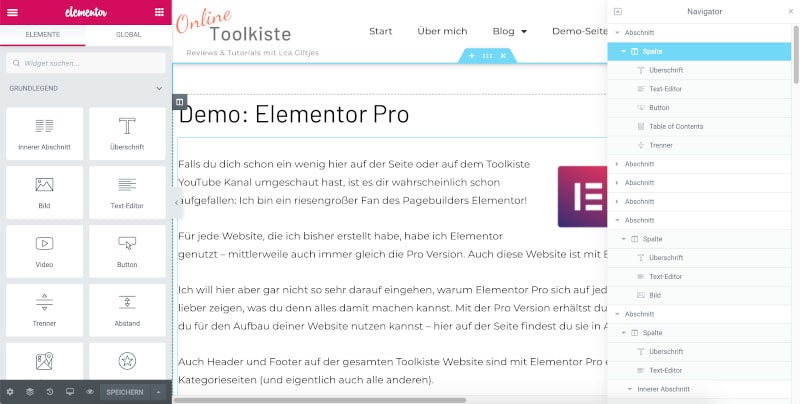
۴) Elementor
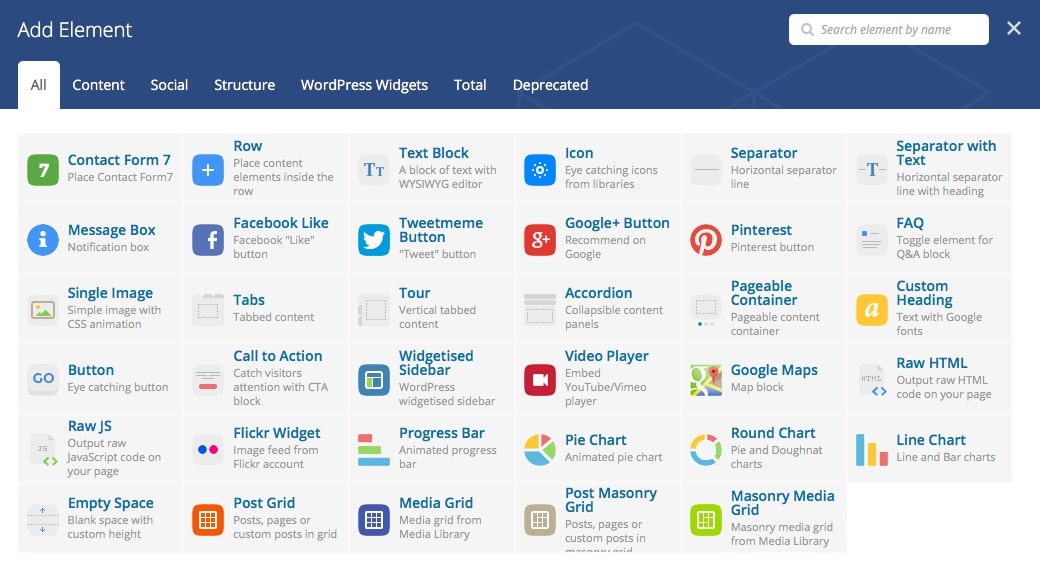
Elementor یکی دیگر از افزونههای قدرتمند صفحه ساز وردپرس برای ایجاد صفحات با موضوعات مختلف است. یک پلاگین صفحهساز زنده است؛ به این معنی که میتوانید تغییرات خود را بهطور زنده با ویرایش آن با Elementor مشاهده کنید. به سادگی با ایجاد بخشها شروع کنید و تعداد ستونها را برای هر بخش انتخاب کنید. سپس میتوانید ویجتها را از پنل سمت چپ به بخش خود بکشید و رها کنید. Elementor با هزاران ویجت از جمله عناصر رایج وب سایت ارائه میشود.

از ویجتهای اولیه تصویر و متن گرفته تا آکاردئونهای پیشرفته، اسلایدرها، توصیفات، نمادها، رسانههای اجتماعی، برگه ها و غیره. هر ویجت تنظیمات خاص خود را دارد. Elementor همچنین به شما امکان میدهد ویجتهای ایجاد شده توسط سایر افزونههای وردپرس را اضافه کنید.
نمیخواهید طرحبندی خود را بسازید؟ Elementor دارای بسیاری از قالبهای آماده برای استفاده است که میتوانید به راحتی آنها را در صفحات خود قرار دهید. میتوانید به سادگی اشاره کرده و کلیک کنید تا هر موردی را در صفحه ویرایش کنید، محتوا را جایگزین کنید و کارتان به راحتی تمام میشود.
نتیجه گیری: Elementor یک افزونه صفحه ساز محبوب برای وردپرس است. استفاده از آن آسان است، دارای یک اکوسیستم برنامههای افزودنی بزرگ است و دارای هزاران ماژول/الگو است که میتوانید برای ساخت یک وبسایت سفارشی از آنها استفاده کنید. خروجی کد آنقدر کارآمد نیست و کاربران اغلب سرعت صفحه پایینتری را گزارش میکنند.
۵) Visual Composer Website Builder
Visual Composer Website Builder یک ویرایشگر وبسایت وردپرس کاربرپسند است که به شما کمک میکند تا طرحبندیهای وبسایت سفارشی را سریع ایجاد کنید. با یک صفحه ساز ساده با قابلیت کشیدن و رها کردن، عناصر محتوای خارجی، قالبهای حرفهای و مجموعهای از ویژگیهای قدرتمند برای ایجاد یک وبسایت ارائه میشود.

مشابه SeedProd و Beaver Builder، همچنین تجربه ویرایش ظاهری واقعی را برای طراحی یک وب سایت فراهم میکند. اما کارهای بسیار بیشتری میتوانید با این افزونه انجام دهید. به استثنای SeedProd، ویژوال کامپوزر تنها افزونه دیگری است که به شما امکان میدهد تمام جنبههای صفحه لندینگ خود را مانند لوگو، منوها، هدرها، پاورقیها، نوارهای کناری و غیره را ویرایش کنید.
این افزونه دارای گزینههای طراحی قدرتمندی برای سفارشی کردن ظاهر هر عنصر در صفحه شما است. گزینههای بسیاری برای اضافه کردن پس زمینههای شیک از جمله پارالاکس، گرادیان، نمایش اسلاید، carousel، بزرگنمایی/کوچک کردن، ویدئو و غیره دارید. همچنین دارای سطرها و ستونهای انعطافپذیر برای ایجاد طرحبندی شبکهای در سایت شما میباشد.
ویژوال کامپوزر با تمام تمهای وردپرس به خوبی کار میکند. این به شما امکان میدهد بدون از دست دادن طرحبندیهای سفارشیای که با Visual Composer ایجاد کردهاید، تمهای خود را تغییر دهید.
همچنین شامل پشتیبانی از ویرایشگر جدید گوتنبرگ، فونتهای گوگل و SEO Yoast میشود. ویژوال کامپوزر برای حرفهایها طراحی شده است و با توجه آنها به جزئیاتی مانند به خاطر سپردن انتخابهای رنگی که به شما امکان میدهد به راحتی از یک پالت رنگی برای ثبات در سراسر طراحی خود استفاده کنید، مشهود است.
نتیجه گیری: ویژوال کامپوزر یک افزونه عالی برای مبتدیان برای راهاندازی یک وبسایت است. ویژگیهای قدرتمندی را برای ساخت وبسایت به روشی ساده فراهم میکند. ویرایش وبسایت با ویرایشگر واقعی drag and drop (کشیدن و رها کردن) بسیار ساده میشود.
۶) Themify Builder
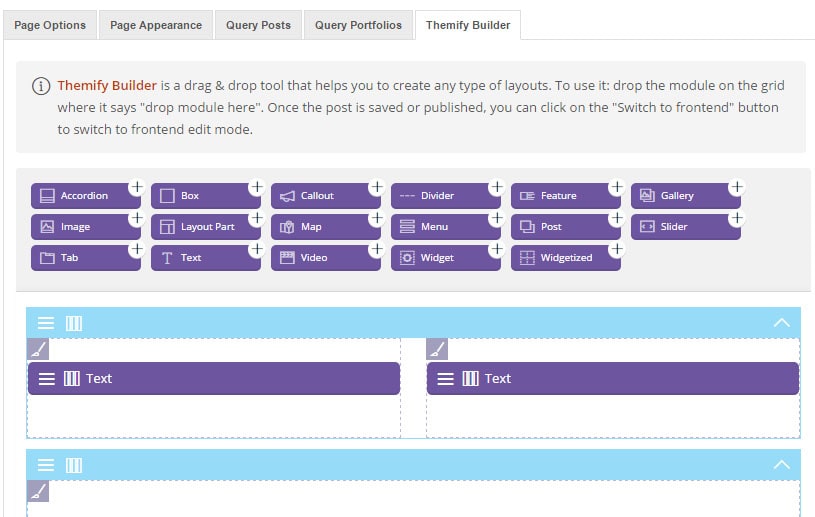
Themify یک فروشگاه قالب وردپرس محبوب است که Builder Themify داخلی را با تمام تمهای وردپرس خود ارائه میدهد. برای سایر تمهای وردپرس غیر Themify، میتوانید افزونه Themify Page Builder را دریافت کنید. این صفحه ساز ساده و بسیار مصور، دارای چندین ماژول آماده برای استفاده است که میتوانید به صفحات یا پستهای خود اضافه کنید.

بسیاری از این ماژولها معمولا نیاز به نصب افزونههای جداگانه وردپرس دارند. این افزونه شامل بیش از ۴۰ طرح از پیش طراحی شده برای صنایع مختلف مانند سالن بدنسازی، رستوران، نمونه کارها، موسیقی، عکاسی و همچنین فروشگاههای آنلاین است.
شما میتوانید یک طرحبندی را با یک کلیک وارد کنید، محتوای آن را تغییر دهید و یک صفحه لندینگ عالی در عرض چند دقیقه بسازید. Themify Builder به شما امکان میدهد صفحات خود را از قسمت مدیریت و همچنین از سایت زنده خود ویرایش کنید. با ویرایش زنده، میتوانید ببینید که تغییرات شما دقیقا چگونه در سایت ظاهر میشوند. جدا از آن، Themify Builder دارای طرحبندیهای آمادهای است که میتوانید به سرعت در صفحه خود اعمال کنید.
نتیجه گیری: Themify Builder یک افزونه صفحه ساز قابل اعتماد برای وردپرس است. در حالی که صفحه ساز دارای ویژگیهای امیدوارکننده است، یک منحنی یادگیری وجود دارد که میتواند کاربر جدید را ناامید کند.
نتیجه گیری کلی: بهترین افزونه صفحه ساز وردپرس
همانطور که ما صفحه سازهای مختلف وردپرس با قابلیت کشیدن و رها کردن را مقایسه کردیم، یک چیز بسیار واضح شد. SeedProd ، Beaver Builder و Divi به وضوح ۳ انتخاب برتر هستند. Visual Composer و Elementor Pro جایگزینهای عالی دیگری هستند که یک صفحه ساز کامل وردپرس را با کشیدن و رها کردن ارائه میدهند.
البته طراحی تمهای کاملاً اختصاصی توسط این صفحه سازها توسط کاربری که با کدنویسی وب آشنایی ندارد، امکان پذیر نیست و تغییر در برخی المانهای آماده این پلاگینها توسط توسعه دهنده وب امکان پذیر است با این حال برای راهاندازی صفحات اولیه کسب و کار نوپای خود، استفاده از آنها را پیشنهاد میکنیم.
اگر از ویرایشگر جدید بلاک وردپرس استفاده میکنم، هنوز هم به صفحه ساز نیاز خواهم داشت؟
ویرایشگر بلوک وردپرس که به نام گوتنبرگ نیز شناخته میشود، رسما به عنوان ویرایشگر پیش فرض جدید وردپرس راهاندازی شد. ویرایشگر جدید از بلوکهایی استفاده میکند که عناصر محتوا برای ایجاد صفحات و پستها هستند. ظاهرا ویرایشگر بلوک شبیه به برخی از صفحه سازهای معرفی شده در بالا به نظر میرسد. از این رو بحثهای داغی در مورد گوتنبرگ و صفحه سازها در وردپرس در جریان است.
آیا گوتنبرگ یک صفحه ساز است؟ آیا ویرایشگر بلوک گوتنبرگ جایگزین صفحهسازهای وردپرس میشود؟ و آیا اگر از ویرایشگر جدید بلاک وردپرس استفاده کنم، همچنان به صفحه ساز نیاز خواهم داشت؟ خوب، پاسخ به دو سوال اول «نه، هنوز کاملا نه» است و بله، اگر میخواهید راهی آسان برای ایجاد طرحهای کاملا سفارشی وردپرس داشته باشید، به یک صفحه ساز نیاز دارید.
گوتنبرگ در شکل فعلی خود با ویژگیهای قدرتمندی که این افزونههای سازنده صفحه وردپرس «واقعی» ارائه میدهند، مطابقت ندارد. با این اوصاف میتوانید از افزونهای مانند CSS Hero با گوتنبرگ استفاده کنید و احتمالا بدون استفاده از یک صفحهساز واقعی از آن استفاده کنید، اما این کاملا به نیاز شما بستگی دارد. بسیاری از خوانندگان ما عاشق استفاده از CSS Hero برای سفارشی سازی سریع و آسان وبسایت هستند.
امیدواریم این مقاله به شما کمک کرده باشد تا بهترین افزونههای صفحه ساز وردپرس را برای سایت خود پیدا کنید.

Com در برابر Net – تفاوت میان پسوندهای دامنه چیست
Com یا Net – تفاوت میان پسوندهای دامنه چیست آیا تا به حال فکر کردهاید که تفاوت میان پسوندهای نام دامنه com. و net. چیست؟ انتخاب نام دامنه مناسب بسیار […]

انجام تست سرعت وبسایت اصولی چگونه است؟
چگونه به درستی تست سرعت وبسایت را اجرا کنیم (۸ مورد از بهترین ابزارها) بهترین ابزارها برای اجرای تست سرعت وبسایت ابزارهای تست سرعت و نظارت بر عملکرد وبسایت رایگان […]

چگونه XML-RPC را در وردپرس غیرفعال کنیم
چگونه XML-RPC را برای امنیت بهتر وردپرس غیرفعال کنیم احتمالا نمی دانستید که باید XMLRPC را در وب سایت وردپرس خود غیرفعال کنید. امروزه با سرعت بیشتر اینترنت، عملکرد XML-RPC […]

آموزش نصب افزونه وردپرس – راهنمای گام به گام
چگونه افزونه وردپرس نصب کنیم – راهنمای گام به گام افزونههای وردپرس به شما این امکان را میدهند ویژگیهای جدیدی مانند فرم تماس، نمایش اسلاید، سبد خرید و موارد دیگر […]

هاست وبسایت شما چگونه بر سئو اثر می گذارد؟
چگونه هاست سایت شما بر سئو اثر می گذارد؟ برای استفاده از مزایای سئو ، کسب و کارها ابتدا باید اطمینان حاصل کنند که هاست وبسایت آنها یک هاست وب […]

۱۵ موردی که باید قبل از تغییر تم وردپرس انجام دهید
پانزده موردی که باید پیش از تغییر تم وردپرس انجام دهید اقدامات قبل از تغییر تم وردپرس در این مقاله چک لیستی از کارهایی که باید پیش از تغییر قالب […]








